
This e-health project was a collaborative effort with Maxima Medisch Centrum in the Netherlands, aimed at addressing the issue of MMC's lack of a digital platform that could effectively track individual patient's food intake and goals. This led to frustration for patients and an increased burden on healthcare providers. Furthermore, the existing website was not user-friendly, particularly for senior patients who required accessible and effective feedback to make informed decisions. Our goal was to create scalable solutions that improved the overall user experience and promoted sustainable health behaviors in the telehealth domain.
Throughout the project, I engaged with multiple stakeholders, including industry experts and users, to gather feedback and co-create MVP. The process involved iterative research, design, and development phases, including agile development of IoT ecosystem solutions with the development team over three sprints.
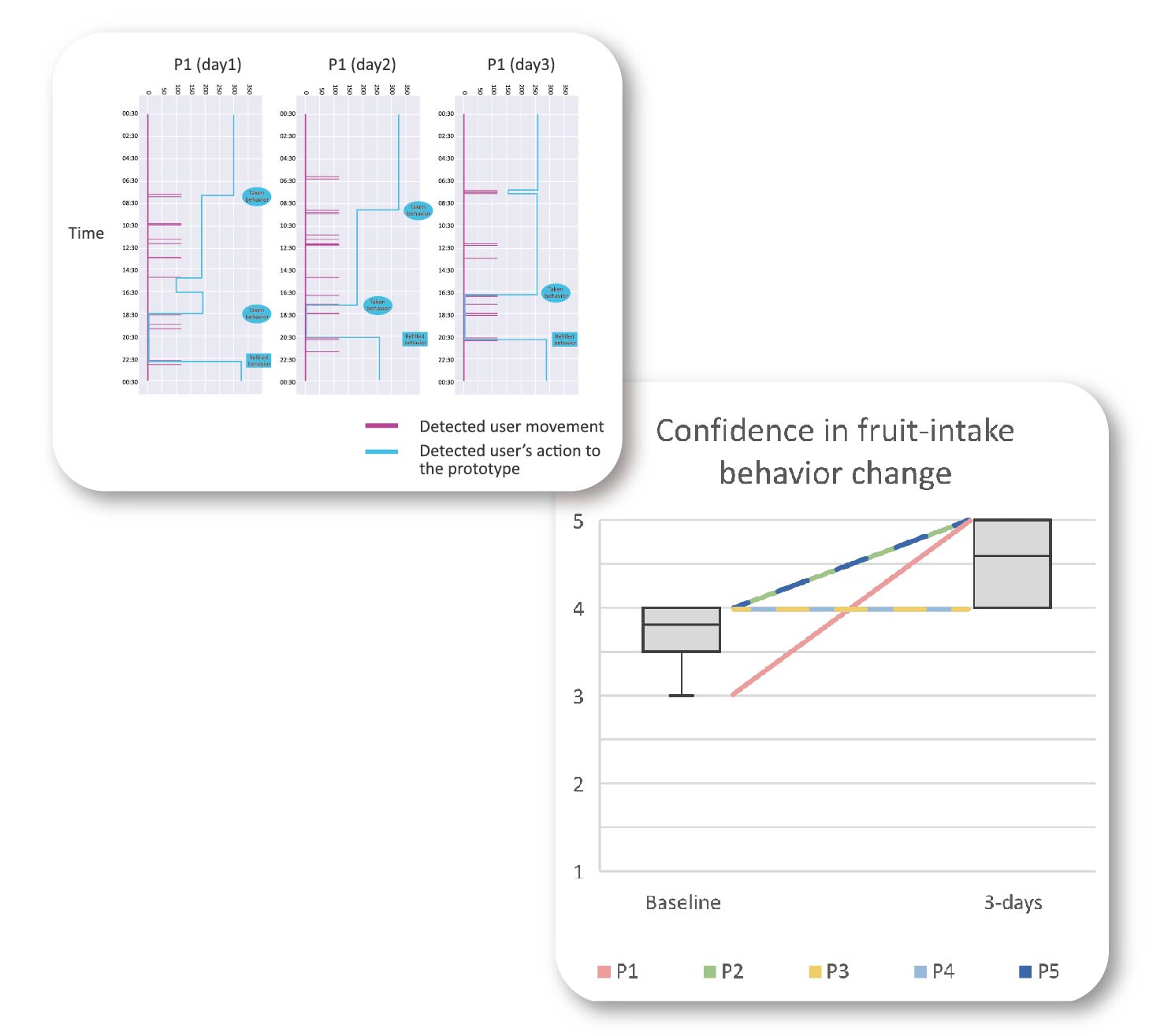
For the final outcomes, the feedback received from behavior change metrics and scale expressed increased confidence in behavior change by an average of 21% by the targer users. The resulting product was presented for its strategic potential to add value to the existing rehabilitation platform, demonstrating its design opportunity for real-world execution.
| Time frame: | 01.2022 - 05.2022 |
| Client: | Maxima Medisch Centrum |
| Role: | UX Lead, Product manager |
| Techniques/Tools: | User Research (card-sorting, workshop, diary study), Arduino(hardware development), figma(UI development), Rhino (CAD), 3D print, Usability Testing, Data Analysis |
| Development track: | github link |
| Share: |
• Facing challenges in having the senior patients remotely engage them in self-tracking on their dietary goals during Telerehabilitation in using current mobile app (chatbot, Lifestyle dashboard functionality).
• The project aims to create a scalable solution that could integrate into the current workflow of the stakeholders: 1. to make patients (end-users) easier follow their dietary goals in a sustainable way. 2. to make healthcare providers easier collect efficient and accurate data
As the only UX designer, I employed design thinking to identify problems with various stakeholders, domain experts, and users. Utilizing lean UX and agile methods, I collaborated with developers to create the working product for shippable increments.

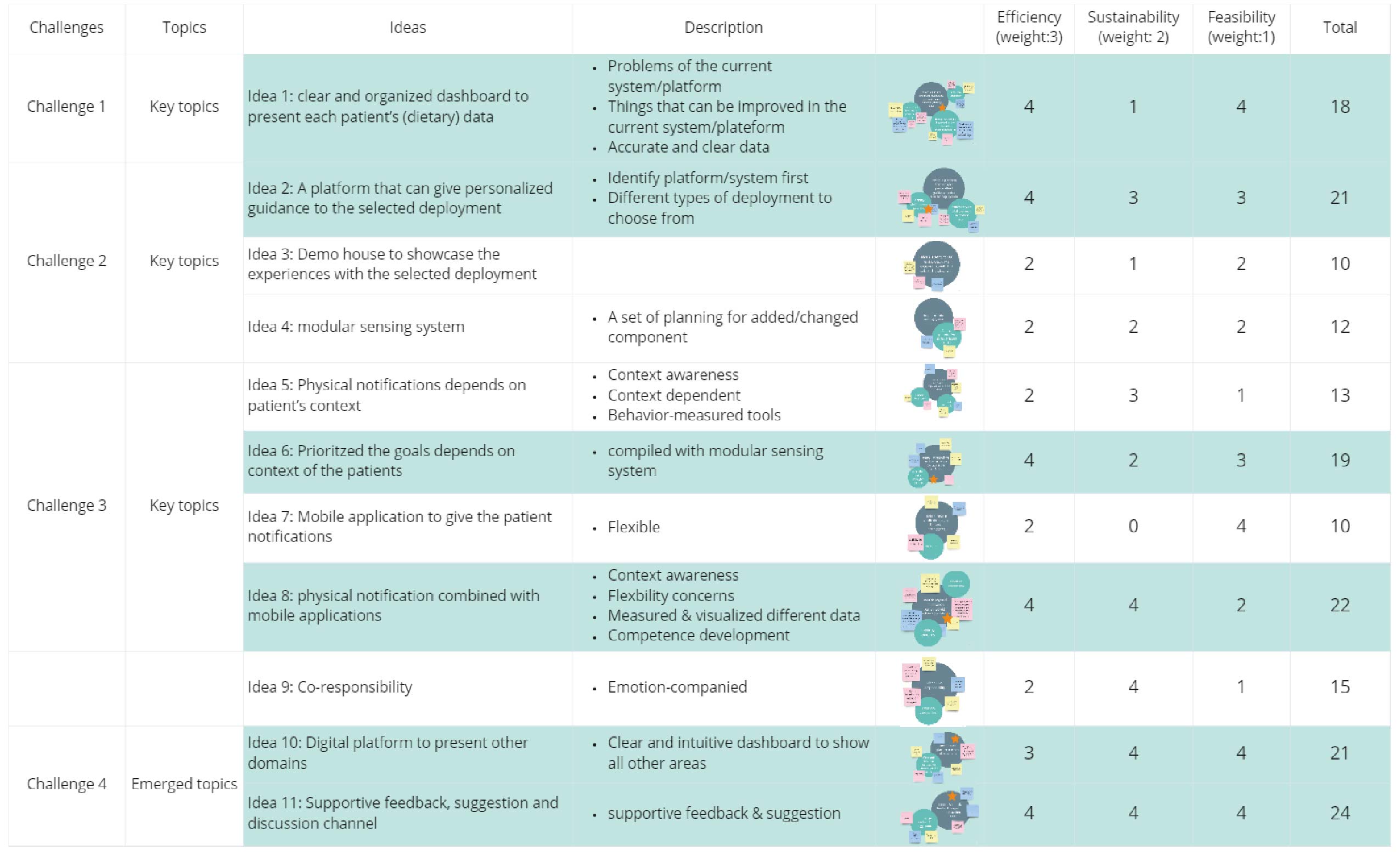
A dynamic research process was conducted, collaborating with different stakeholders along the way, depending on the needs in the proThis process included early-stage workshops, persona development, and value proposition discussions to identify valuable and feasible solutions within the timeframe. Eventually, through the various researches, a system approach - an interactive physical product with a digital UI was identified as the MVP.
Note: Kindly click on the navigation dots below to explore each step of the user research process.
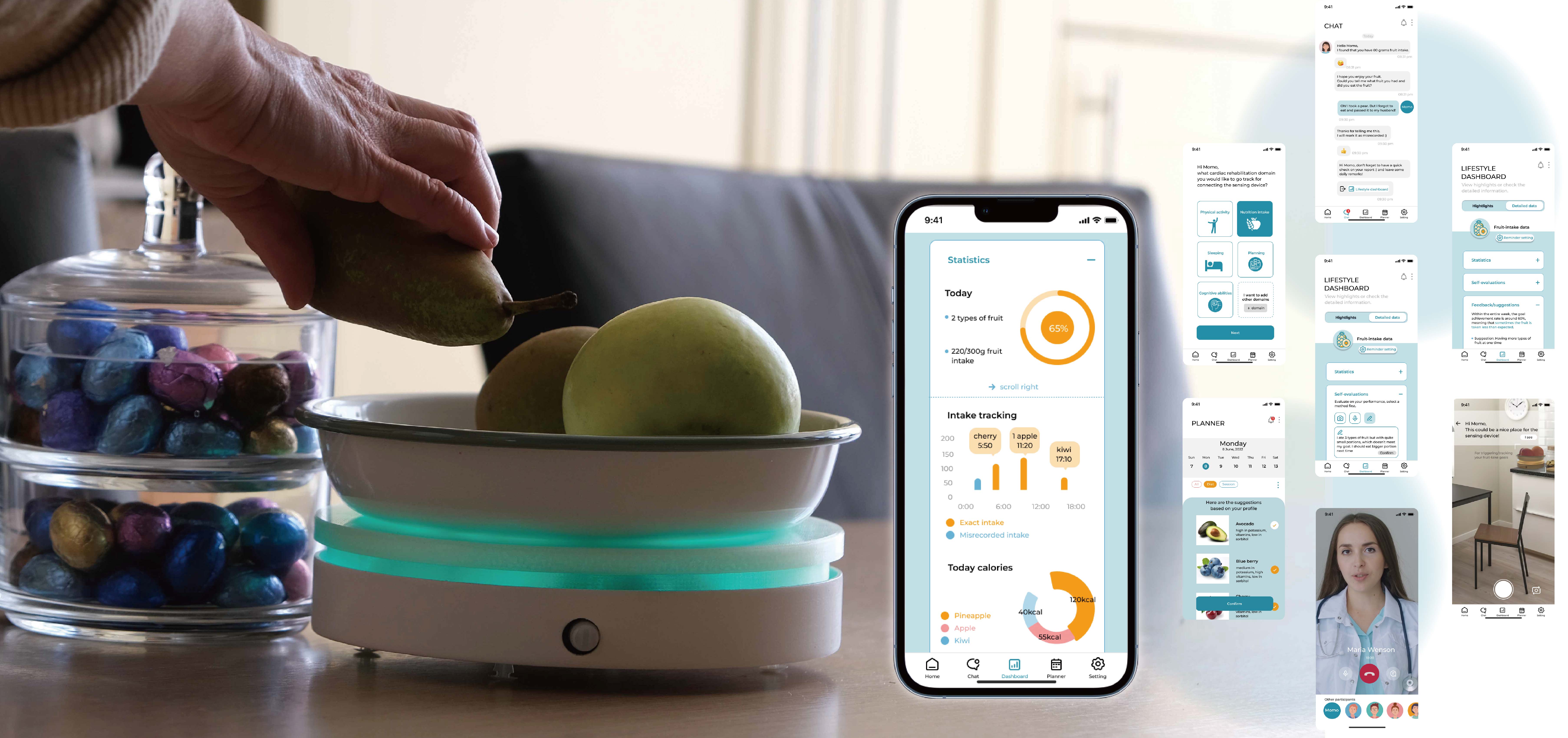
• Personalized system approach - interactive physical product with digital UI
• Integrated to key functionalities (Dashboard & Chatbot)
• Physical product allows users to follow one goal each time
• The collected user data can be used in the mobile app
• Integrate the full digital rehabilitation program

A dynamic research process was conducted, collaborating with different stakeholders along the way. This process included early-stage workshops, persona development, and value proposition discussions to identify valuable and feasible solutions within the timeframe. Eventually, through the various researches, a system approach - an interactive physical product with a digital UI was identified as the MVP.
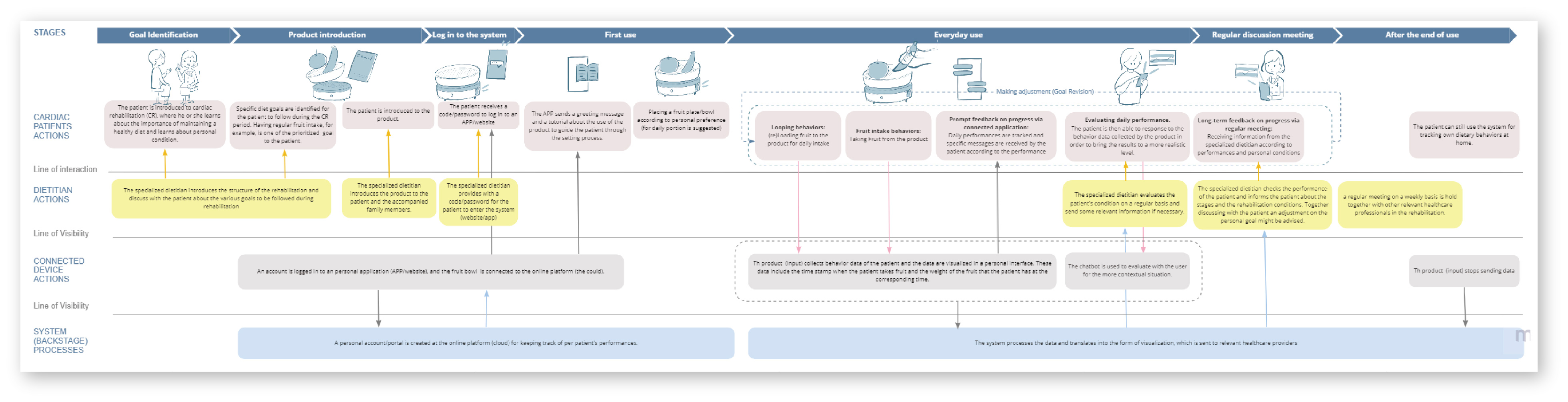
Outlining the entire user journey and integrating the IoT solutions

Due to the fact that the validating the usefulness of the physical product plays a key role to drive the data usage and the exact usage of mobile app, over the course of two design sprints (each lasting two weeks), I collaborated with two technical developers—one hardware engineer and one software engineer—to implement technically feasible functionalities. The design sprints were planned and prioritized based on user needs and the time required for experimentation.
Note: Kindly click on the navigation dots below to explore each step of the product development cycle.
After the deployable system product was built, we established the critical success metrics and set up a validation experiment. The key areas of focus for validation are:
• User satisfaction & engagement (short-term/long-term scenarios)
• Use case in using both mobile app & physical product in tracking dietary behaviors
• Personalization opportunity

The critical success metric revealed that confidence in maintaining optimal healthy behaviors increased by 21% through a pre- and post-survey, as well as a 3-day field implementation.

For the usability testing on the UI, I invited five participants who had previously participated in the home-deployment iteration to further evaluate their experience with the digital interface. The goal was to assess how users perceived the connection between data visualization and digital guidance throughout their telerehabilitation journey. Insights from the study helped us identify areas where the UI could be improved to better support users.
Qualitative feedback showed that all participants felt comfortable using the design solutions to achieve their dietary goals. However, the lifestyle dashboard features presented challenges in hierarchy and visuals, indicating room for improvement to make feedback more accessible for senior users.
Challenge 1: To investigate how well users can select the specified telerehabilitation domain(s), individual goal(s), and recognizing the specified the sensing tools and services.
Challenge 2:To learn how the users would think of/take the automatic suggestions (database) based on personalized profile
Challenge 3:To understand how user can recognize and do the installation through digital guidance at home
Challenge 4:To explore how users can connect to the data shown on the dashboard for self-reflection, and the interactive ways with chatbot
Challenge 5:To explore how users would identify the integration with different telerehabilitation activities on the digital platform
Based on the feedback and insights from the final iteration results, I created a new fruit bowl by 3D printing it in translucent material, making it more aesthetically pleasing. The translucent/transparent material allows the interactive light to pass through from any angle.


This Master Thesis Project was built upon the current architecture of the telerehabilitation system structured by Maxima MC, integrating the touchpoints with the healthcare providers from a patient-centered perspective. The final results of the project were presented to the client and stakeholders for the potential of real-world executions. This project allowed me to acquire valuable learnings:
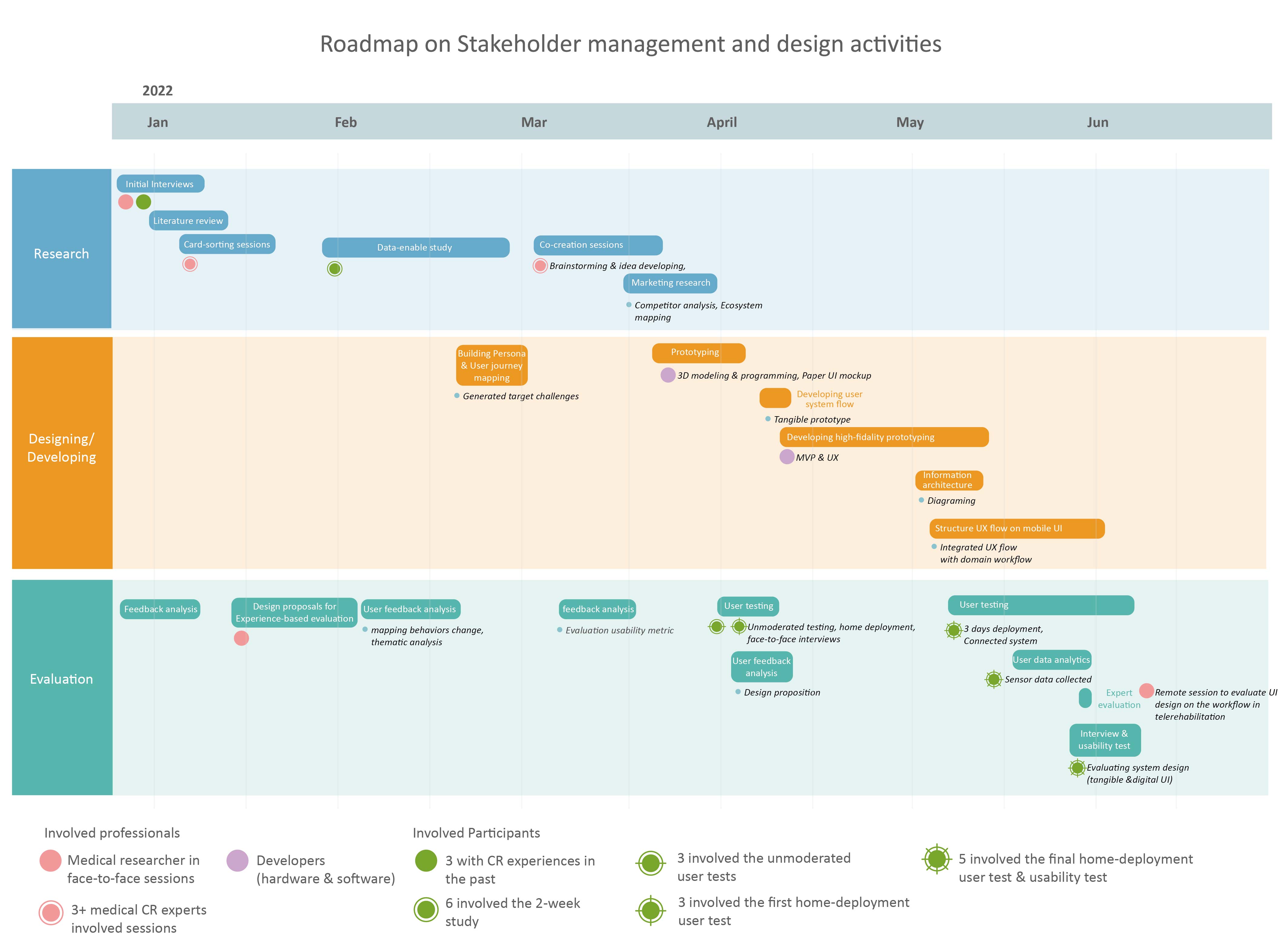
Because the project involved many stakeholders (clients, domain experts, and users), I learned the importance of advance planning and efficient communication with different parties for scheduling sessions and time management skills. In this project, I created a roadmap to file all the decision-making points and the time spent.
Furthermore, to be more flexible during the iterative process of working with stakeholders, making planning and sharing (discussion) results properly is critical in communication and project management. Preparing alternatives (plan B) to adapt/pivot to different situations. Whereas, it is always important for a designer you could advocate why the design decision is better than other choices.
I spent weeks with developers in the organization to experiment/test the stability and the effectiveness of the prototype, from which I learned the importance of identified efficient MVPs to process the iterative development is built open prioritizing user requirements and balancing out the design increments with various technical constraints within a limited time frame.
The methods of workshops and post-co-reflecting sessions to criticize the design from different perspectives can bring the design concept to a more grounded and realistic level for execution not only building the confidence of the teammates but the stakeholders
The combined tangible and digital approach were proven effective and had strong potential for the target patient groups, where different levels of interaction were involved to motivate the user groups to follow the target diet goals. However, despite the entire telerehabilitation structure within the design concept being discussed with different domain experts, one of the challenges that should be further evaluated with user groups is the longer-term scenario when several telerehabilitation domains are simultaneously executed so that the way to interact and the information to be presented can be investigated and prioritized to avoid the overwhelming information. As a service, prioritizing the functionalities with more impact or less effort on the experience could add value on a personalized level.