
The client of the project is the owner of a local Taiwanese restaurant. The client wanted to have a new website that can deliver high-quality branding values and services by using nice storytelling and attractive visuals in the online experiences. I then worked with a visual designer, aiming to bring offline to online experiences for their customers.
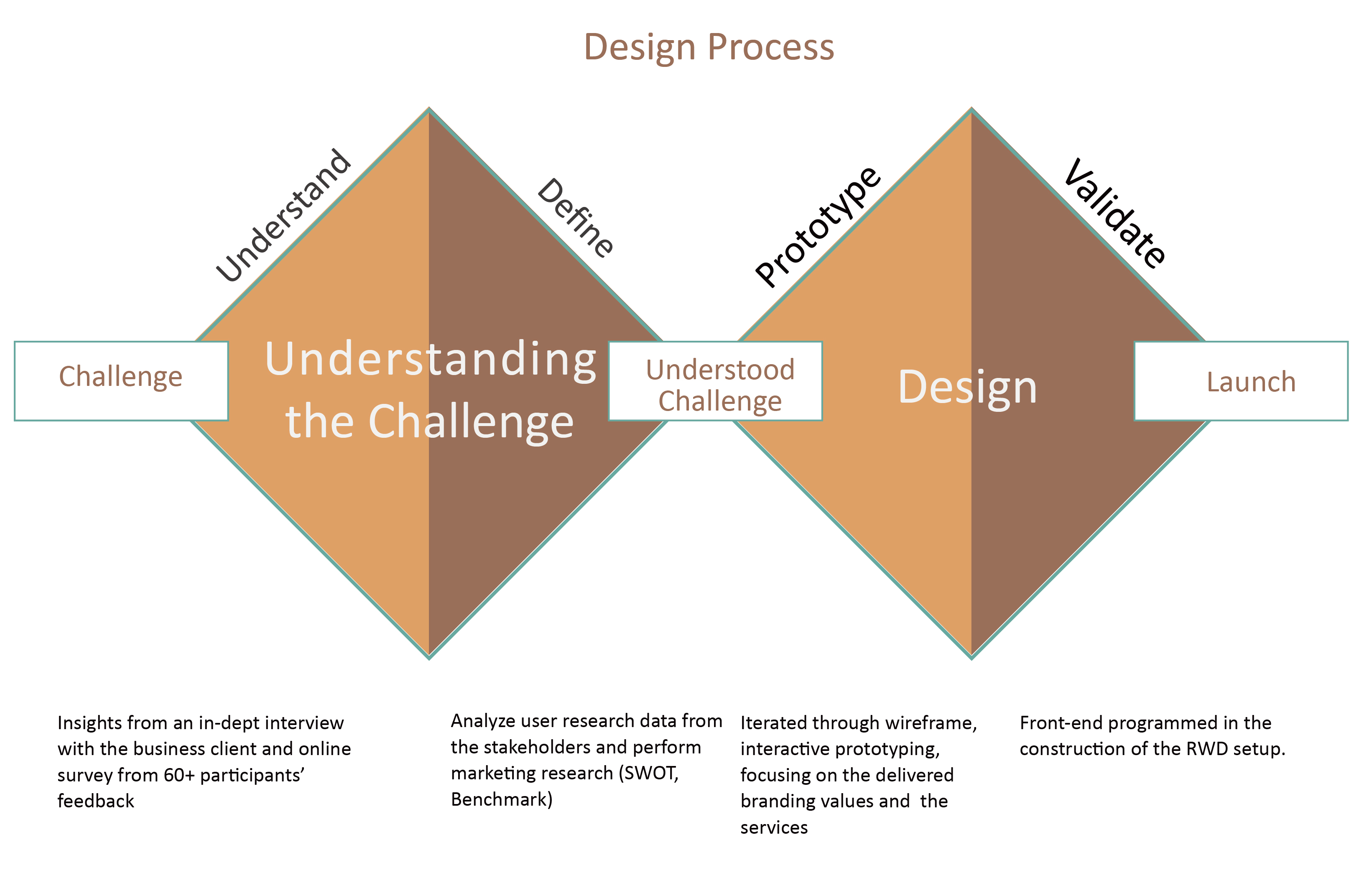
The project started from the scratch. By utilizing the SWOT framework, we discussed the client's context by positioning the values of the business as well as identifying the challenges. Survey results were used to understand the target group's perception of visiting restaurant-liked websites, the intentions, the expectation, and the efficient approaches. Followed by the user input data, I drew information architecture and employed the visual work from the visual designer.
Eventually, the final work was presented in the form of an interaction-working prototype reflecting the business' branding values and key services. Based on the feedback and realization, I elaborated on the informed improvement and limitations within the project.
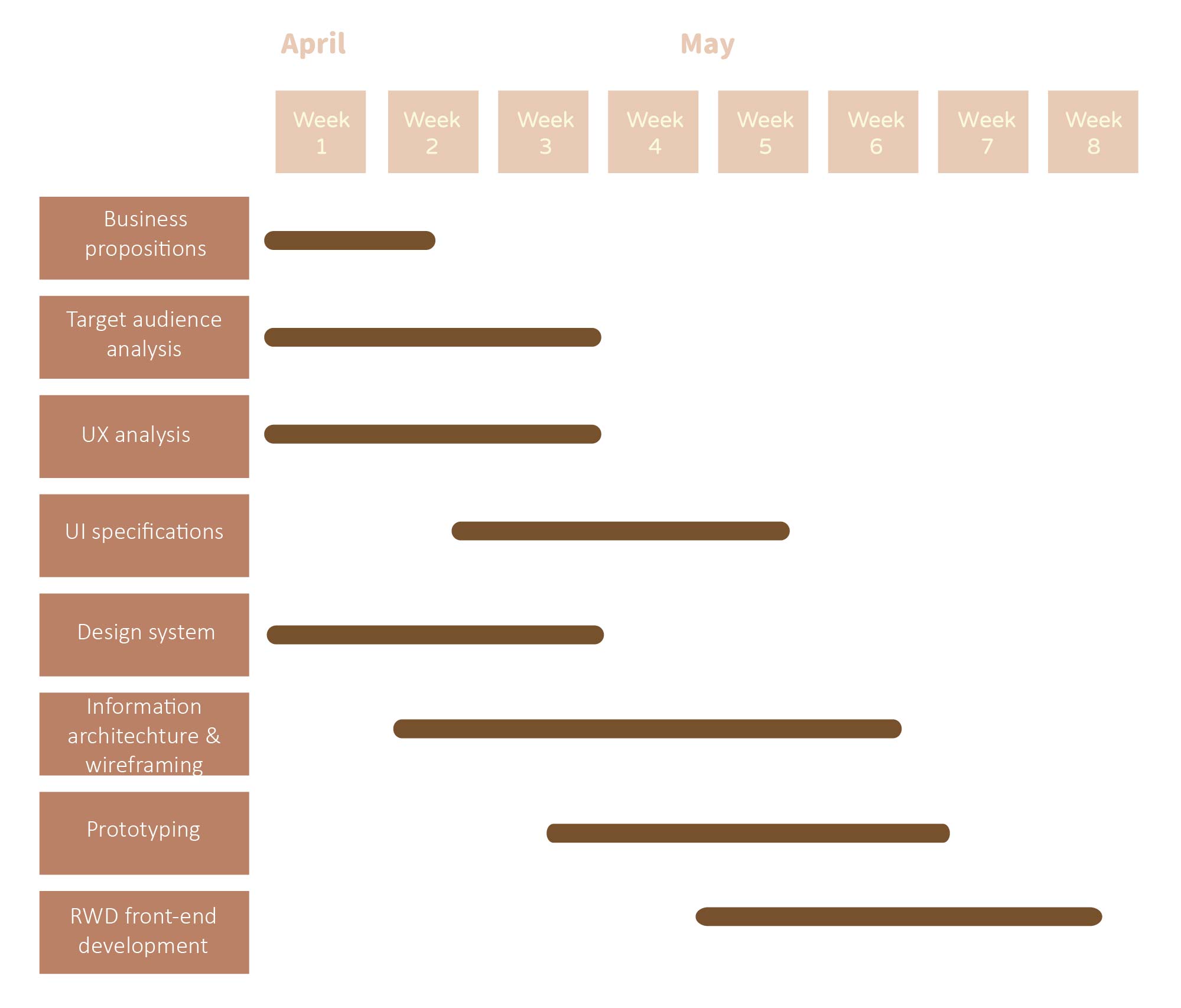
| Time frame: | 04.2020 - 05.2020 |
| Client: | 穎村時光 |
| Category: | Business, webdesign & development, UXUI |
| Role | UXUI Designer, Product Manager, front-end developer |
| Techniques/Tools: | Adobe XD, Market research, RWD front-end development (html,css,javascript,bootsrape), rapid prototyping |
| Share: |


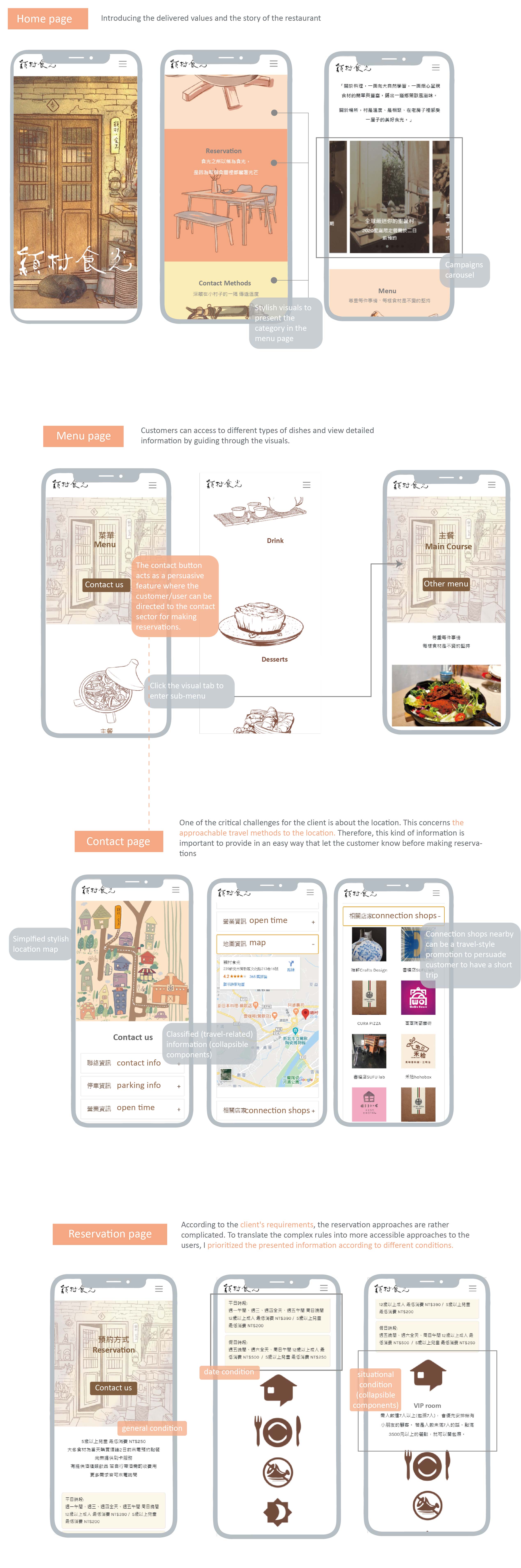
The final design is Web UI in the form of an interaction-functional prototype to be shown to the client. I incorporated the visual design work and the current design system into the complete UXUI structure. The main content and the visuals are delivered the story of the restaurant. The sub-content is categorized in a way to present relevant information to prevent overwhelming information exposure to the customer who looks through the website.
Website demo on a mobile version
Face-to-face sessions to concluded the restaurant owner(client)'s needs, siutations and the current challenges and value propositions then followed through the discussion.

Face-to-face discussing with the client

Visual designer presented the proposed visuals to the client
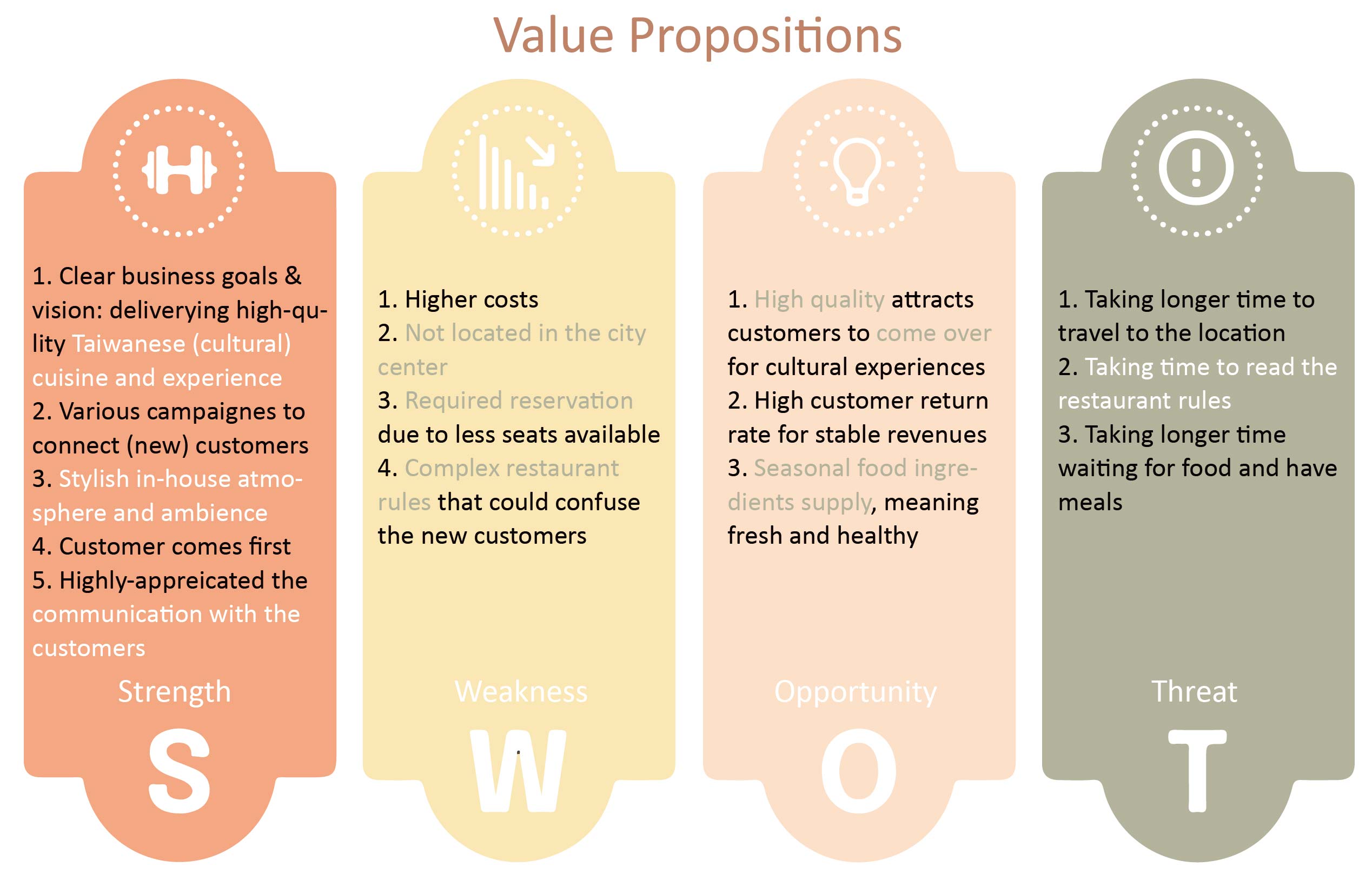
The client's challenges and values were discussed with the client and analyzed in the form of the SWOT framework. The client expected to transfer the disadvantages aspects, such as challenges and threats to design opportunities on the website. These could involve the following:
1. How to show the restaurant's various (rather complex)regulations in a more accessible way to the customer that wouldn't overwhelm the user but even persuade the user to come over to the restaurant?
2. How to guide (inform) the customer properly to the location of the restaurant in a way that appeals to the customer to come over and also meets the user's needs/scenario?

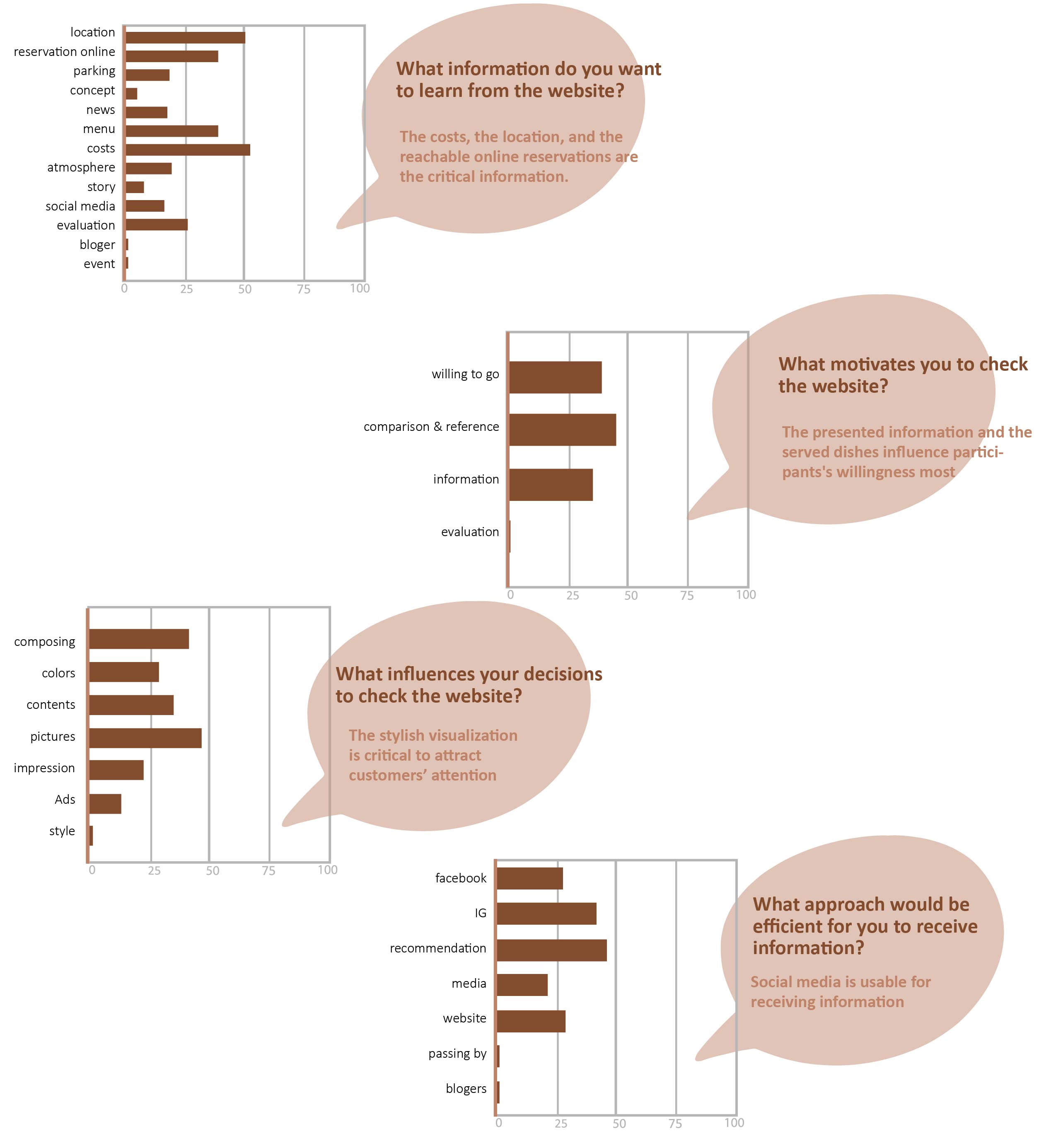
The generated insights from online surveys results were based on 60 participants' responses according to the behaviors and preferences in reviewing the restaurant websites.
Concluded from both the survey and benchmark analysis that most people focused on the useful information (location, costs). Furthermore, the way to present and visualize information are critical.

From the needs of the client and users' perspectives, it is obvious that the appealing visuals (pictures) and stylish interaction could not only attract the customer/user's attention but deliver the business's visionary values.
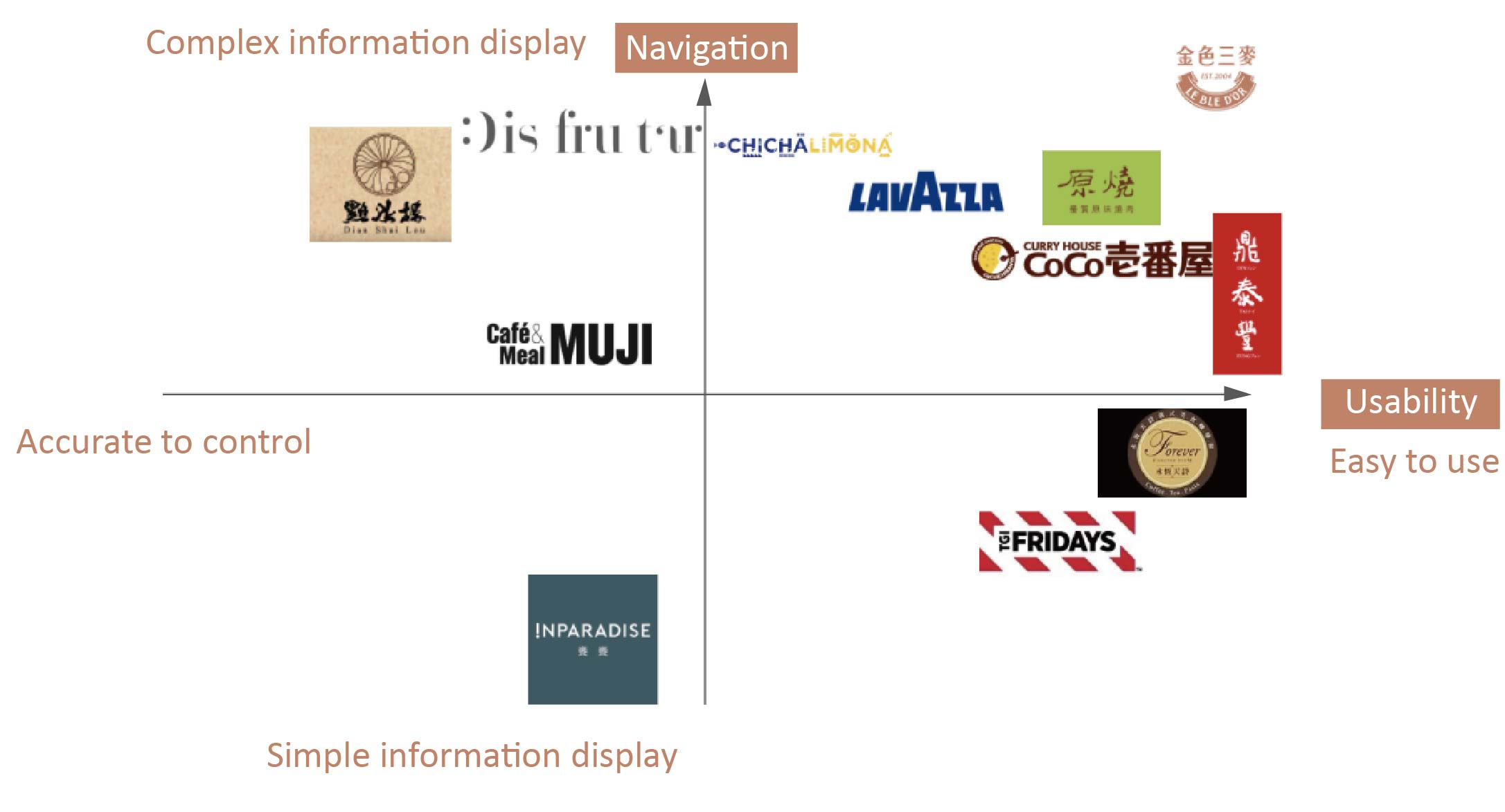
According to this, I did a benchmark analysis, focusing on looking into the restaurants which serve featuristic food and nice restaurant ambiance whose online and offline styles are made consistent and eye-catching. The intersection is focused on the usability of how the user could use the website and the navigation about how the user interface with information.

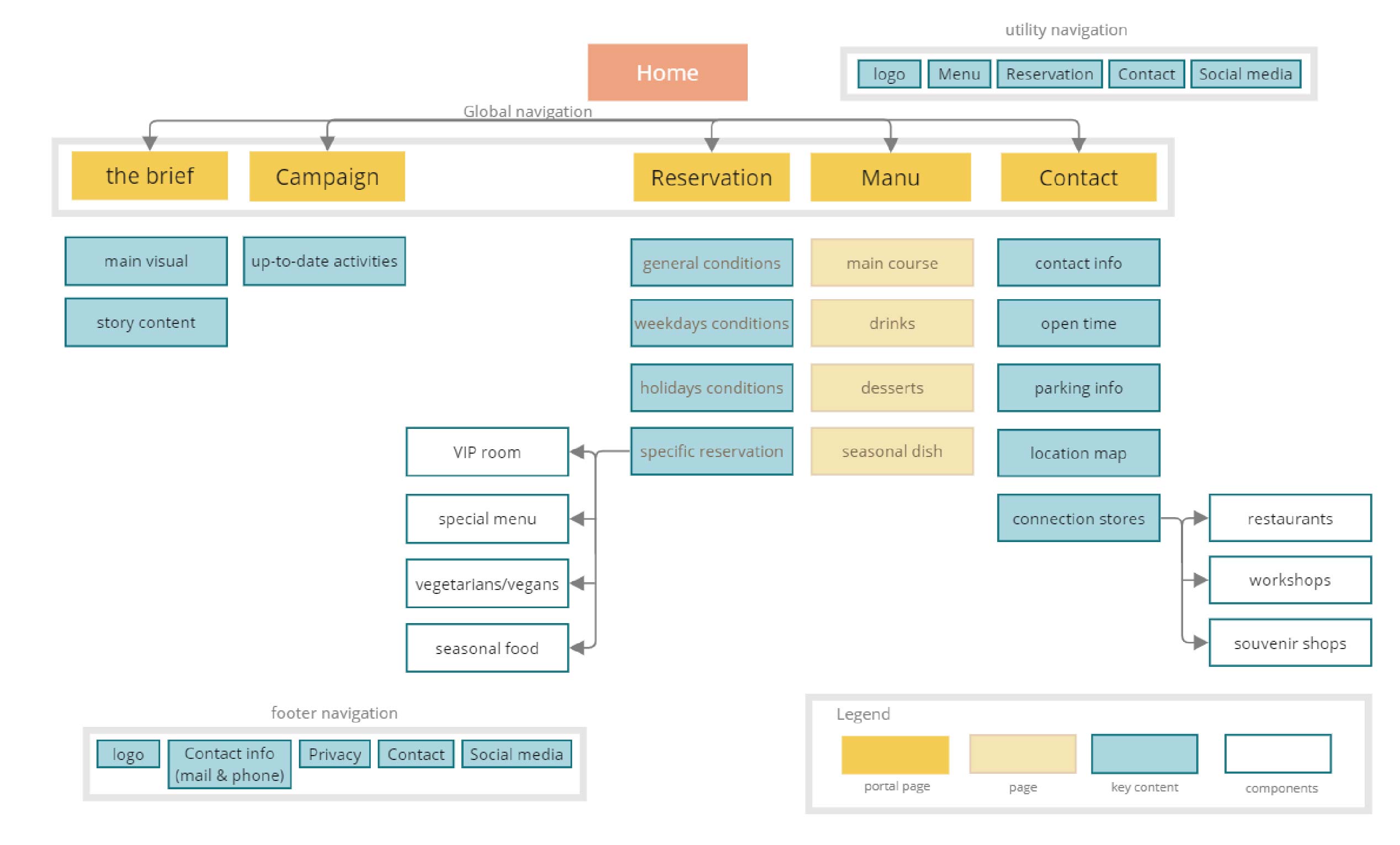
I then outlined the key elements with a form of information architecture based on the client's requirements on the website. The prioritized increments are based on the key topics, followed by the sub-topics with regard to the customer's scenario.

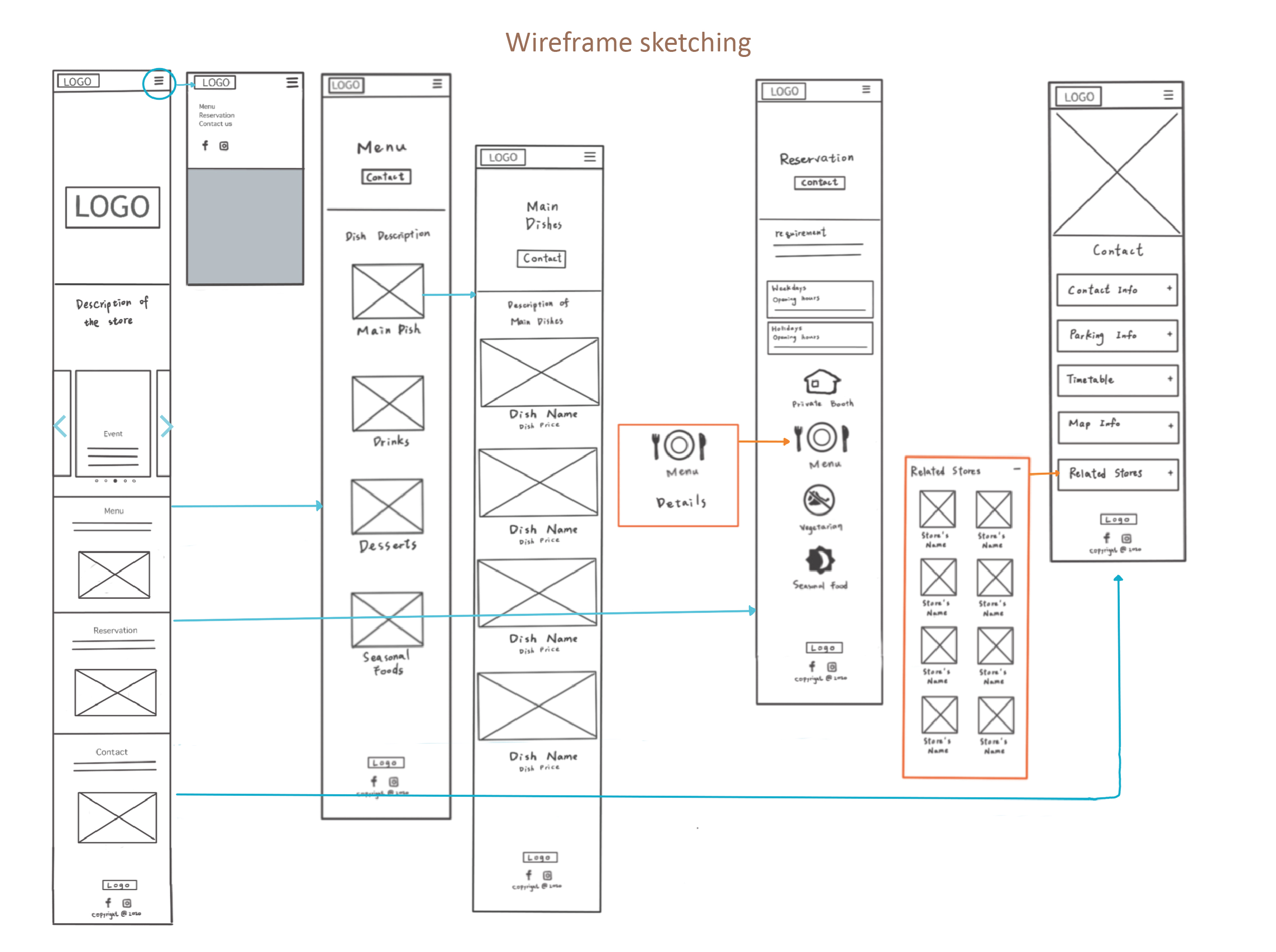
Wireframe sketched to demonstrate the design in the interactive stage for triggering better discussion with the client. The architecture aimed to deliver the UI in a way that shows information aesthetically appealing to the presented information and guides accessibly the user through.

The identification of the 4 key topics within the online UX journey. This, therefore, includes the home page to introduce the values and services of the business, the menu page to present the stylish food pictures, the reservation regulations page to describe the conditional rules, and the contact page to describe the approachable travel/location methods. The design rationale follows:

The final design, with the fully-working interactive prototype, all the design systems, and settled content, was presented to the client. The final work was yet to publish due to the limited budget to engage the (front-end) developers for tackling technical constraints to launch a stably working RWD website. The project led to the following learning and informed steps:
As a project lead working alongside visual designers, I realized the importance of being agile and remaining flexible in different situations. It is critical to present evidence and information concisely and lively to clients to effectively communicate and pitch ideas. This helps to convince stakeholders of how data is relevant to value propositions and makes sense for business models.
Being flexible/adaped to change is also crucial when working with teams and clients in an agile environment. In this sense, having reusable components and settings in documents to share is useful for presenting alternative solutions in an adapted way.
Because the client of the project was a business party, one of the key aspects of the website aims to increase revenue by attracting more (new) customers to come over. Therefore, as a UX designer, it is important to advocate the customer/user's needs/wants when discussing with the client. Whereas, to translate these user insights into a sustainable way to maintain a stable customer flow is critical for the business client. On the other hand, translating the (complex) stakeholder requirements in a way that could make them more accessible to the customer/user is likewise important in delivering design decisions.
The process involved understanding the client's business models, value propositions, and challenge analysis, as well as conducting user surveys and going through the design stages (including design system, wireframing, and prototyping). However, due to time constraints, user testing was not implemented. This raises several considerations for UX:
In terms of the client's context, there are rules and regulations that they want to communicate to customers, with various reservation-making condition being a key aspect. The proposed design includes a specific page that focuses on describing all the relevant rules based on situational needs. To improve the design further, a direct approach to making reservations (a form to send reservation request) could be added to the same page. This would provide a more persuasive way for customers to use the services. A/B testing could be used to validate this approach and test how users perceive the different ways of presenting diverse rules and how the direct reservation-making function affects their decision-making process.